wordpressには、「Pz-LinkCard」というプラグインがある。
簡単に説明すると、URLリンクをカードの形にしてくれるプラグインだ。
Pz-LinkCardを追加すると、ショートコードが自動で登録され、そのショートコードでURLを囲むとリンクカードができる。
下のURLがPz-LinkCardを使ったリンクカードだ。
[pz url=”http://psvita.link/?p=56″]
これは「かんたん書式設定」の「シンプル」の見た目だが、他にもいろいろなスタイルがある。
合計で18個のスタイルがあるが、どのスタイルを選べばいいかわからない人も多いだろう。
そもそも、18個のスタイルを一つづ見ていくことが面倒だ。
そんな方のために、今回は、18個のスタイルを画像でスクショし、一覧にしてみた。
全て画像でスクショしているので、もちろんリンクに飛ぶことはない。
ちなみに、パソコンでスクショしているので、スマホで見ると表示が異なるかもしれない。
設定などは、Pz-LinkCardを作った方のブログを見るのが早い。
[pz url=”https://popozure.info/pz-linkcard”]
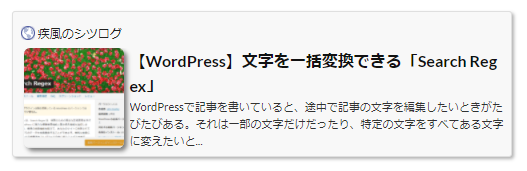
1、なし

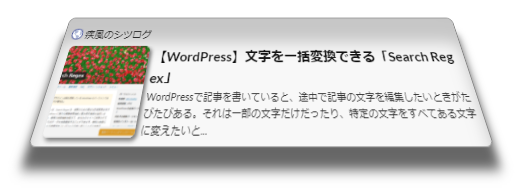
一番上にある「なし」は、とてもシンプルなものだ。
プラグインを追加したときは、このスタイルになっていると思う。
「なし」でも綺麗なURLリンクコードができているので、これでも十分だろう。
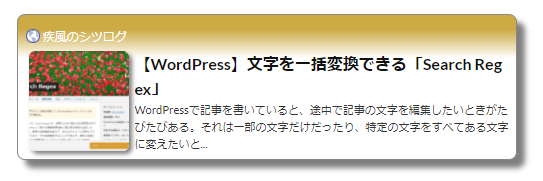
2、Pzリンクカード 標準書式

「Pzリンクカード 標準書式」は上の部分が黄土色になっている。
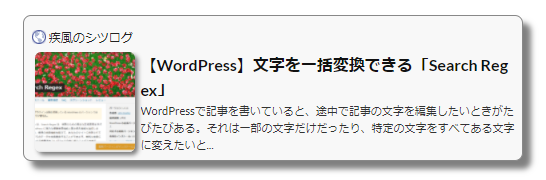
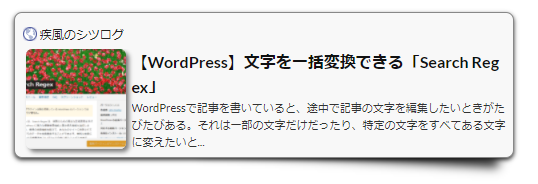
3、シンプル

先ほどの「なし」と変わらないように見えるがシンプルは「なし」と比べ、陰が少ししかない。
自分は主にこれを使っている。
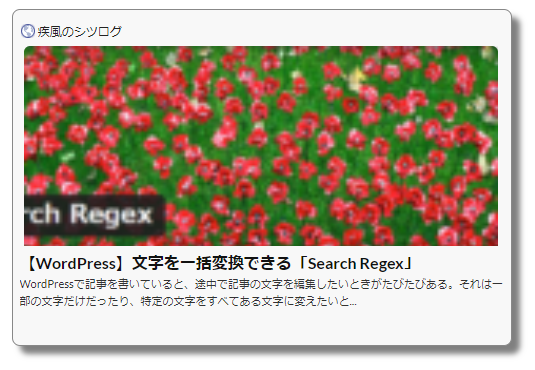
4、スクエア

「スクエア」は画像が拡大され、他のスタイルよりも大き目のカードになっている。
そのため、読者がクリックしやすいスタイルとも言えるだろう。
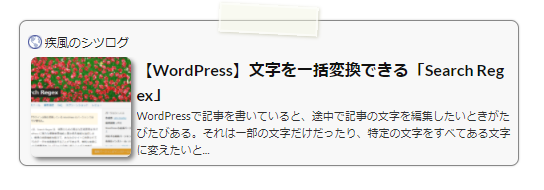
5、セロハンテープ(中央)

背景が白なのでセロハンテープが見にくいが、上の真ん中にセロハンテープが貼ってある。
背景が黒に近い色を使っているブログには向いているスタイルだ。
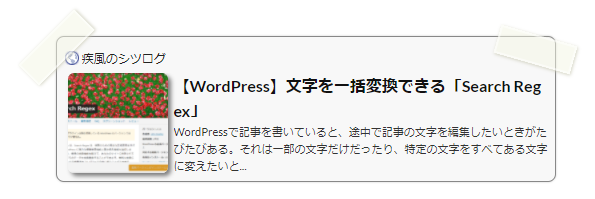
6、セロハンテープ(左上と右上)

これは、セロハンテープの短いものが左上と右上に貼ってあるスタイルだ。
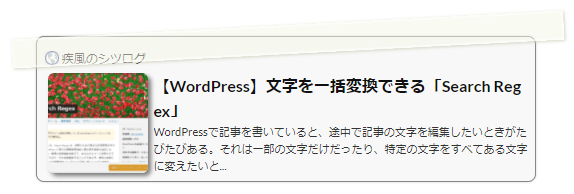
7、セロハンテープ(長め)

これは、長いセロハンテープがカード上部を埋めるように貼ってある。
まっすぐに貼ってあるのではなく、斜めに貼っているのがポイントだ。
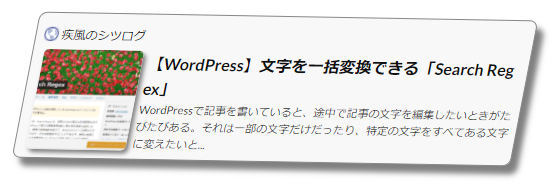
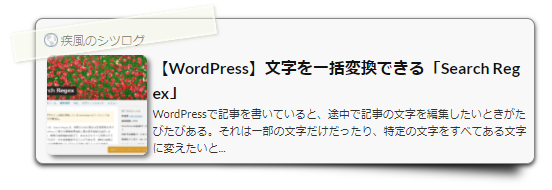
8、斜め

「斜め」は、リンクカード自体が斜めになっている。
9、3D回転

10、紙がめくれた効果(テーマとの相性があります)

「紙がめくれた効果」はテーマとの相性が関係あるらしいが、少なくとも今自分が使っているテーマ「hemingway」ではふつうに表示されている。
11、テープと紙めくれ(テーマとの相性があります)

こちらも、「hemingway」ではふつうに表示されている。
12、縫い目(青&赤)

13、縫い目(緑&黄色)

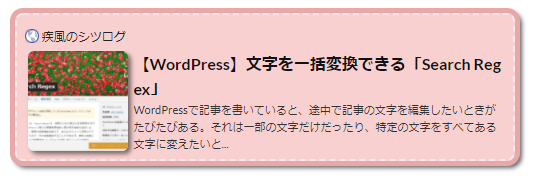
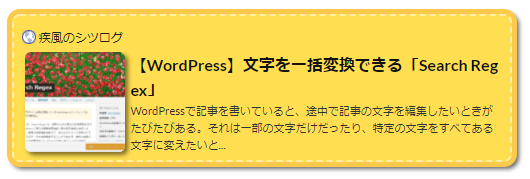
14、ブルーグリーン

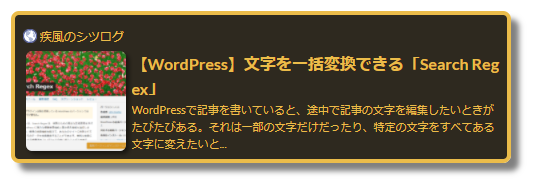
15、オレンジ

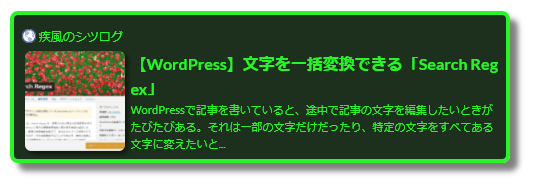
16、グリーン

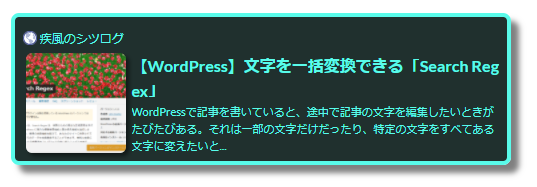
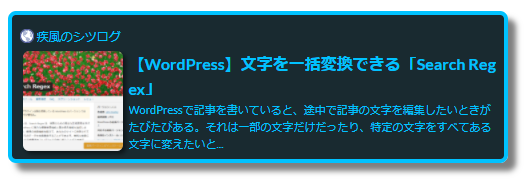
17、ブルー

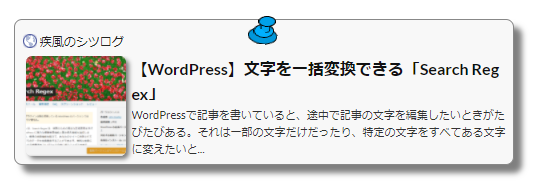
18、押しペン

感想
こうしてデザインを並べてみると、自分のブログに合ったデザインを選びやすいと思う。
自分のお気に入りのデザインは、「シンプル」「スクエア」「押しペン」だ。
リンクをどう貼れば読者が押してくれるのかを悩んでいるなら、Pz-LinkCardを使ってみてはどうだろうか?
